View this page on your computer/large display
Connect your phone using the qr code, THEN go full screen on this display.
This piece is available on Superrare: here
Here for the poap?


To Claim the 1st laser lew poap:
-
Load the controller using the qr code in the art above
-
Press the Menu Button
-
press collect poap
-
Enter in email and/or twitter handle
-
I'll send you the direct Poap url!
Here for a shitload of words? Learn about this piece:
Interactive Art: A Journey of Lasers, QR Codes, and Remote Control
Art is no longer confined within frames. It is now interactive, immersive, and constantly evolving. This article will take you on a journey through the creation of an interactive art piece that uses lasers, QR codes, and a remote control to give the viewer an unforgettable experience.
-
The Physical Laser Installation
-
The 360 Photo and Virtual Tour
-
The Need for an Interactive Display
-
The Creation of the Remote Control
-
Evolution of the App
-
Future Plans

The physical setup of the installation is as intriguing as the art itself. It was created in a walk-in closet, a space just a bit over 6 feet wide, just wide enough for a standing desk. The space has been the birthplace of hundreds of unique installations over the last 4 years. The piece, titled “Blazing Ember Echo”, is the first of its kind to be minted with remote-control functionality as a feature — more on this later. The setup details are a testament to the intricate and detailed process behind the creation of this piece. See the full details in the token’s description: https://superrare.com/0x69618c8afb41123514216fd7d6a654950d167c90/blazing-ember-echo-[interactive-+-remote-control]-1

The Physical Laser Installation
Screenshot of token’s description — SuperRare.com
The 360 Photo and Virtual Tour
The interactive piece is a 360 photo, and it is highly encouraged to play with the photo. The 360 photo was built into ‘virtual tour’ using an app more commonly used for real-estate VR walkthroughs — krpano. This app creates a web app that is HTML/CSS/Javascript, which can be modified/extended using these languages. Early modifications introduced new ways of automatically rotating the tour, building a 2nd ‘view’ inside a tour, taking the field of view to “extremes”…while more recent modifications enable the remote-control feature described below. What’s pretty interesting to this author — is the virtual tour walkthrough will hopefully be used again in a IRL install where humans CAN walk through…

Transmit:360 — A virtual tour where you can go behend the centerpiece and look around just like you can with the front view.
This page is not about the above piece, but its fair to note I have included the controller functionality in the above piece — the wrapper is compatible with all 360 tours built using krpano.
The Need for an Interactive Display
… became apparent after displaying an interactive piece of art in the Oculus, located in the World Trade Center in NYC. The piece I minted was interactive, but I ended up making a video of the piece moving to be displayed. It looked rad, but … but … sooooo much of the piece was missed. I knew I was going to have to try to make something. The solutions I had in mind included using motion sensors/IR, a hardware/software setup with knobs, switches, and touch screens, or a tablet interface that could be fixed to the wall with the art (XBOX Kinect FTW). While plausible, these solutions were not ideal, especially in a temporary gallery. And what if the magic of the internet lets a pop up gallery in [anywhere], where shipping hardware isn’t reasonable, occur? We’re talking about the 24/7 internet we all live on … anyone, anywhere could load up my art on my website — could they possibly control it? Of fkn course they can. Where there’s a will (and the internet), there’s a way. :D

Interactive art looking very rad on honeycomb screen — but lacks interactivity.
The Creation of the Remote Control
The solution to the interactive display problem was to create a remote control. What no one saw coming was the hardware required for the controller was going to be ANY phone/tablet with internet. No need for hardware procurement / configuration. The viewer brings it with them.
The ‘viewing’ (art) end was built ‘on top of’ the existing 360 tour app to maintain all of the original functionality (its possible to load the underlying app and use a mouse/touchscreen DIRECTLY on the photo). [If you want to try it now, load the piece and just use your mouse/touchscreen if moble — Burning Ember Echo] I will commonly refer to this end of the app as the “wrapper” that loads on the client side (in a gallery this would be a smart TV or a projector that can display a webpage), and will listen for touch commands coming from the ‘controller’ app. The controller app was designed to receive touch inputs from the viewer’s device (duh), and as stated before, the controller does not need to be on the same local network (LAN/WIFI) as the ‘wrapper’ being displayed.

The 1st release.
The 1st time the app was premiered was in June (the 10th) in Kansas City at the Digital Dreams KC pop up gallery. This version moved(panned) the tour in the wrong direction, re-centered every time you touched the screen, and the zoom functionality was terrible, at best. A viewer would need to scan a QR code that was printed out and placed next to the art (that no one saw easily in the dark). Once someone DID make their way to the controller, there were no checks to see if anyone was already connected — so multiple people could control any/all clients that had that wrapper loaded.
Evolution of the App


Early UI Improvements
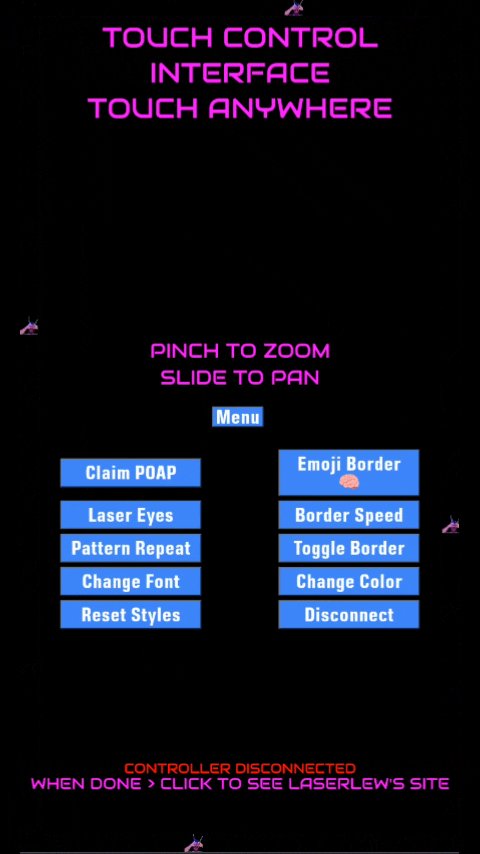
After the 1st show, focus went into usability improvements, and some UI changes, specifically, drag actions now pan in the correct direction, and the panning and zooming are both very fluid. For the UI, I had always had a “dot” follow the touch input, and I changed this to be a trippy version of the ‘laser lew eyes’ pic that creates a rainbow tail as you use the touch controller, as well as added a moving border to the UI. I thought it was ready to be called 2.0. But then I started playing out some scenarios in my head which lead to an impromtu 4 hr coding session that started at bedtime😄
The Pop-Up unique QR code.
The QR code functionality: If I wanted to post a piece on my site, and put a [static] QR code next to it for the controller link, every person potentially viewing the site would be using the same QR code, and while the wrapper/360 tour loads in the clients browser, multiple controllers would be moving all viewers’ tours! The QR code needed to be generated when the viewer loaded the tour — and if that was going to happen, I wondered if it would be possible to put the QR code ON TOP OF the 360 tour. This makes in-person controllable displays possible without having to print off QR codes at all!! I would end up building the functionality into the wrapper so that it could generate a unique string to be used as a URL parameter, and could also trigger a QR code to be created and displayed on top of the iframe. Upon a successful connection to a controller, the QR code disappears from the wrapper, and a controller is only established if no controllers are connected to that 1 wrapper instance. This makes it possible for one instance to be on display in the MoMA, while 15 users are on my website, all controllering (lol) their own instance of the 360 tour. Each loading of the wrapper builds a unique controller URL — even if its the ‘same’ 360 tour being loaded.

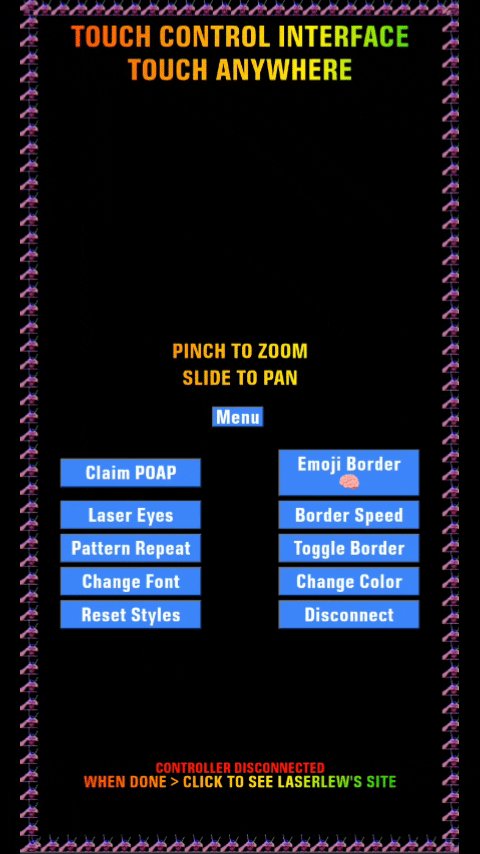
Menu Options to customize the controller.
Future Plans
The goal for the future is to ‘universalize’ the output, making the app work with all types of interactive media. The wrapper’s functionality can be duplicated or automated for any 360-photo that has been built into a 360 with krpano, but I make more types of interactive art that this could lay-over. With more artists getting into ‘dynamic’ pieces, I’d love to see this used with all kinds of interactive work. I know that I will be placing this functionality onto my already-existing 360 mints. As more improvements are made, all my future AND existing work will benefit.
Thank you to my Beta Testers (thanked in the minted artworks description, too)